고정 헤더 영역
상세 컨텐츠
본문
안녕하세요!
올해는 코딩에 도전해보려고 스파르타코딩클럽에서 코딩 강의를 수강하였습니다.
5주동안 배우는 코스이며, 코딩의 기초적인 부분을 전반적으로 공부할 수 있을것 같아 수강하게 되었습니다.
지금부터 1주차 개발일지를 작성하도록 하겠습니다.
1주차 배움 내용
-HTML / CSS /JAVA SCRIPT
HTML은 웹의 뼈대를 만드는 작업을 하는것이며,
CSS는 꾸미기, JAVA SCRIPT는 움직임을 만드는 작업이라고 합니다.
숙제를 바탕으로 이번주에 배운 내용을 복습해보겠습니다.(파이참)
ctrl + a : 전체선택
ctrl + alt + l : 정렬
tab : 보기 쉽게 정렬가능
부트스크랩 시작 페이지 복사+붙혀넣기하여 코딩 시작!
부트스크랩 컴포넌트에서 기능 복사+붙혀넣어 활용가능
(부트스크랩 주소 https://getbootstrap.com/docs/5.1/getting-started/introduction/)
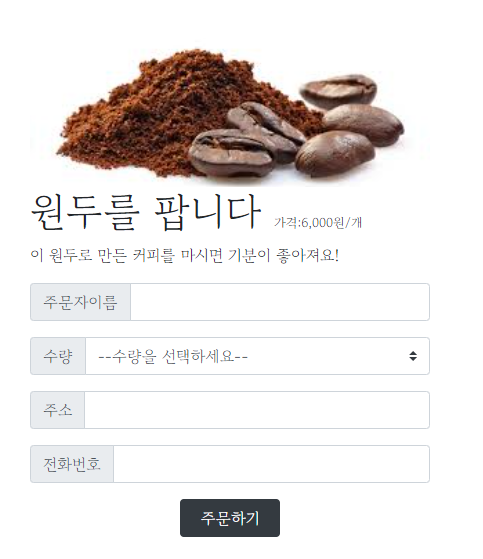
(완성본)

수량 버튼을 누르면 수량을 선택이 가능하며, 주문하기를 누르면 주문이 완료되었다는 팝업창이 뜹니다.
이미지를 추가할땐 아래와 같이 이미지 크기 / 위치등을 조정할 수 있습니다.
.item-image {
margin-top: 25px;
width: 400px;
height: 200px;
background-image: url("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSoUSc00BH1MFmb8n1sX8Nw23xmMiBPfdVCRg&usqp=CAU");
background-position: center;
background-size: 380px;
글씨폰트를 바꿀땐 구글폰트에서 원하는 글꼴을 찾아 복사를 해와서 title 이후 부분에 붙히면 적용이 가능하며,
글 전체에 적용하려면 style에서 *를 사용하여 글꼴 코드를 복사해주면 됩니다.
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang&display=swap" rel="stylesheet">
</head>
<style>
* {
font-family: 'Gowun Batang', serif;
}한줄에 있는 글씨를 크기를 다르게 지정하고 싶으면 <span></span>을 활용하면 됩니다.
<div class="item-desc">
<h1> 원두를 팝니다 <span class="price"> 가격:6,000원/개 </span></h1>span을 style에서 바꿔줍니다.
.price {
font-size: 13px;
}주문하기 눌렀을때 팝업창은 java script로 구현 가능합니다.
<script>
function order() {
alert("주문이 완료되었습니다.");
}
</script><button type="button" onclick="order()" class="btn btn-dark btn-order">주문하기</button>이상입니다.
개발일지 1주차를 마무리 하겠습니다.
감사합니다.





댓글 영역